Butterfly 文檔(六) 進階教程
你可以通過右下角的 簡 按鈕切換為簡體顯示
建議
- 不要把個人需要的文件/圖片放在主題
source文件夾裏,因為在升級主題的過程中,可能會把文件覆蓋刪除了。
在 Hexo 根目錄的source文件夾裏,創建一個文件夾來放置個人文件/圖片。
引用文件直接為/文件夾名稱/文件名
音樂
音樂界面使用了插件 hexo-tag-aplayer
使用方法請參考插件文檔
音樂頁面只是普通的 page 頁,按普通頁面操作生成就行。
以下內容可供選擇配置
注意: 仍需要安裝插件hexo-tag-aplayer
插件會在每一個文件都插入 js 和 css,為了避免這一情況,3.0 版本內置了 aplayer 需要的 css 和 js。
首先在 Hexo 根目錄 _config 裏配置 asset_inject 為 false
1 | aplayer: |
然後在你需要使用 aplayer 的頁面 Front-matter 添加
1 | aplayer: true |
這樣只會在需要 aplayer 的頁面插入 js 和 css。
如何添加全局 Aplayer 播放,請參考 這篇文章
電影
電影界面使用了插件 hexo-douban
注意:
- hexo-douban 會主動生成頁面,所以不需要自己創建。
- 如遇到無法抓取問題,顯示
INFO 0 movies have been loaded in xxx ms, because you are offline or your network is bad
請過段時間再試試,這我也無能為力。
説説
Artitalk
具體配置查看插件文檔
HexoPlusPlus Talk
具體配置查看插件文檔
自定義代碼配色
點擊前往自定義側邊欄
點擊前往添加全局吸底 Aplayer 教程
點擊前往Icon
Butterfly 主題內置了Font Awesome V5 圖標,目前已更新到 5.13.0,總共有 1,588 個免費圖標。由於是國外的圖標網站,對於國內的一些網站 Icon 並不支持。如有需要,你可以引入其它的圖標服務商。
iconfont
國內最出名的莫過於iconfont,功能很強大且圖標內容很豐富的矢量圖標庫。很多 Font Awesome 不支持的圖標都可以在這裏找到。同時,iconfont支持選擇需要的圖標生成 css 鏈接,減少不必要的 CSS 加載。
註冊賬號
打開iconfont的網站,點擊導航欄的人像圖標,會跳出註冊界面,按要求註冊賬號。
![]()
添加圖標入庫
選擇自己需要的圖標,把鼠標移到圖標上,會顯示三個按鈕(依次是添加入庫、收藏和下載),而我們需要的是把圖標添加入庫
![]()
添加入庫後,你可以看到網站右上角購物車圖標顯示了1字,代表圖標已經添加入庫,點擊購物車圖標,會彈出側邊欄顯示詳情。
![]()
![]()
已選擇的圖標會顯示在上面,你可以重複上面的操作,把需要的圖標添加入庫,然後點擊添加到項目。
接下來會要求選擇項目名稱,沒有的自己創建一個。
![]()
生成 CSS 鏈接
在添加到項目之後,會跳到項目的詳情界面。點擊 Font class,然後再點擊 暫無代碼,點擊生成 文字。網站會自動生成 CSS 鏈接,我們只需要複製鏈接就行。
![]()
添加鏈接進主題配置文件
打開主題配置文件,找到inject配置,按要求把鏈接填入
![]()
在我們需要使用的地方填入 icon,例如Menu,圖片使用格式為iconfont icon名字
![]()
運行 Butterfly 之後,你就可以看到 menu 的圖標生效了
![]()
其他添加方法
除了通過引入 CSS 鏈接使用圖標,iconfont 也支持通過其它方法使用圖標,具體可查看iconfont 官方使用文檔
其它圖標提供商
除了iconfont,還有RemixIcon、Flaticon等等提供商,很多圖標可以選擇,具體使用方法請參考各自的文檔。
圖片壓縮
Butterfly 主題需要使用到很多圖片。如果圖片太大,會嚴重拖慢網站的加載速度。
圖片壓縮能夠有效的緩解這個問題。
除了通過gulp-imagemin來壓縮圖片,還可以通過在綫壓縮網站和軟件來進行壓縮。以下兩款是我自己正在使用的工具。網上有很多這樣的工具,挑選一款適合自己的就行。
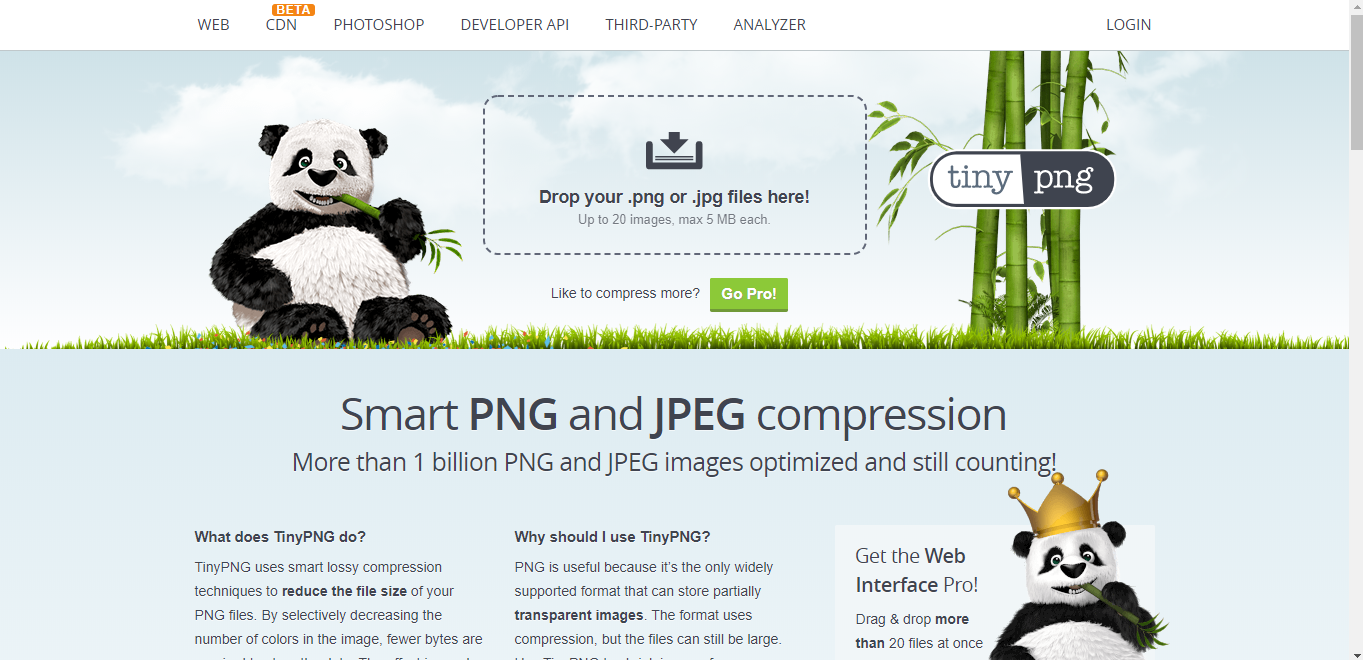
-
一個在綫壓縮的網站。壓縮後的圖片也保留了很高的質量,在知乎上很多人推薦,不過免費版有限制。

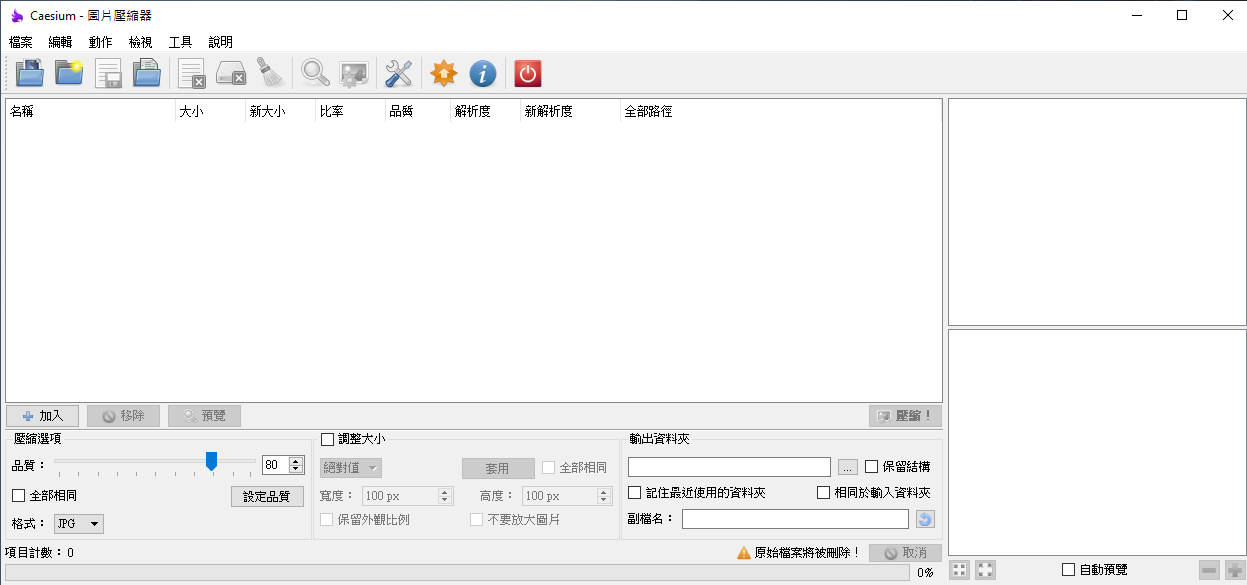
-
開源軟件,支持 Windows 和 macOS。可以批量壓縮軟件,無限制。

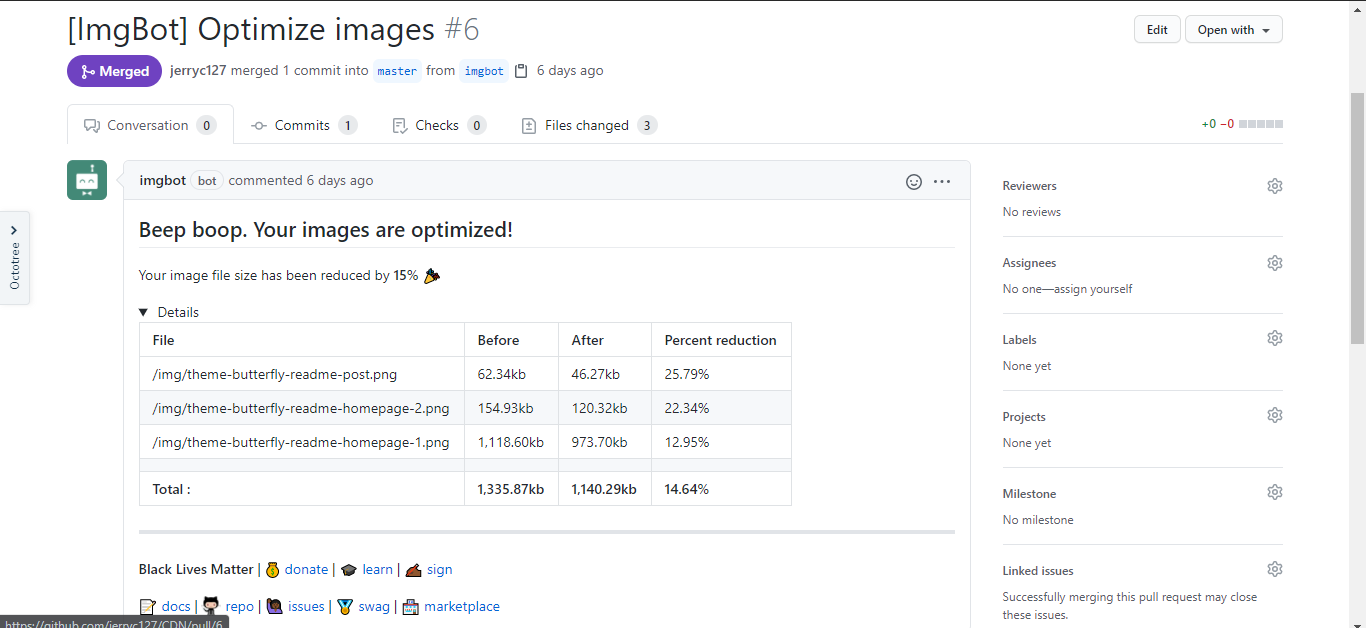
imgbot 是一款 Github 插件。
安裝後,你上傳圖片到 Github 去,imgbot 會自動壓縮圖片並推送 PR,我們只需要合併 PR 就行
你可以配置 imgbot 的偵測方法、壓縮方法(有損/無損),具體可以查看插件的文檔

插件推薦
-
可以把鏈接 permalink 轉為數字的插件,配置容易,生成時自動轉為數字。
-
生成 RSS 文件的插件
-
為網站使用到的所有外鏈添加
rel="noopener external nofollow noreferrer", 可以有效地加強網站 SEO 和防止權重流失 -
生成 sitemap 的插件
-
看名字就知道,是專門為百度生成 sitemap 的插件









