Butterfly 文檔(三) 主題配置
你可以通過右下角的 簡 按鈕切換為簡體顯示
配置文件速讀
你可以快速瞭解到所有配置的註解,讓你配置文件更加方便。
如果遇到不太清楚的配置,可以在這篇文章找到更加詳細的資訊。
1 | # -------------------------------------- |
語言
修改 Hexo 的配置文件 _config.yml
默認語言是 en
主題支持
- default(en)
- zh-CN (簡體中文)
- zh-TW (臺灣繁體中文)
- zh-HK (香港繁體中文)
- ja (日語)
- ko (韓語)
網站資料
修改網站各種資料,例如標題、副標題和郵箱等個人資料,請修改 Hexo 的_config.yml

導航
參數設置
1 | nav: |
| 參數 | 解釋 |
|---|---|
| logo | 網站的 logo,支持圖片,直接填入圖片鏈接 |
| display_title | 是否顯示網站標題,填寫 true 或者 false |
| display_post_title | 是否在滾動時顯示文章標題,填寫 true 或者 false |
| fixed | 是否固定狀態欄,填寫 true 或者 false |
目錄
1 | Home: / || fas fa-home |
必須是 /xxx/,後面||分開,然後寫圖標名。
如果不希望顯示圖標,圖標名可不寫。
默認子目錄是展開的,如果你想要隱藏,在子目錄裡添加 hide 。
1 | List||fas fa-list||hide: |
注意: 導航的文字可自行更改
例如:
1 | menu: |

代碼塊
代碼塊中的所有功能只適用於 Hexo 自帶的代碼渲染
如果使用第三方的渲染器,不一定會有效
1 | code_blocks: |
| 參數 | 解釋 |
|---|---|
| theme | 代碼高亮主題,可選 darker / pale night / light / ocean / false |
| macStyle | 是否使用 Mac 風格 |
| height_limit | 代碼塊高度限制(單位: px), 可填寫 數字 或者 false |
| word_wrap | 是否自動換行 |
| copy | 是否顯示複製按鈕 |
| language | 是否顯示語言標籤 |
| shrink | true: 收縮代碼塊 / false: 展開代碼塊 / none: 展開代碼塊並隱藏按鈕 |
| fullpage | 是否全屏顯示代碼塊 |
代碼高亮主題
Butterfly 支持 6 種代碼高亮樣式:
- darker
- pale night
- light
- ocean
如果你需要 MacOS 風格的代碼高亮樣式,可以把macStyle 設為 true。
darker

pale night

light

ocean

macStyle

代碼框展開/關閉
在默認情況下,代碼框自動展開,可設置是否所有代碼框都關閉狀態,點擊>可展開代碼
- true 全部代碼框不展開,需點擊
>打開 - false 代碼框展開,有
>點擊按鈕 - none 不顯示
>按鈕
1 | highlight_shrink: true #代碼框不展開,需點擊 '>' 打開 |
你也可以在 post/page 頁對應的 markdown 文件 front-matter 添加 highlight_shrink 來獨立配置。
當主題配置文件中的 highlight_shrink 設為 true 時,可在 front-matter 添加highlight_shrink: false來單獨配置文章展開代碼框。
當主題配置文件中的 highlight_shrink 設為 false 時,可在 front-matter 添加highlight_shrink: true來單獨配置文章收縮代碼框。
highlight_shrink: true

highlight_shrink: false

highlight_shrink: none

代碼換行
在默認情況下,Hexo 在編譯的時候不會實現代碼自動換行。如果你不希望在代碼塊的區域裡有橫向滾動條的話,那麼你可以考慮開啟這個功能。
1 | code_word_wrap: true |
如果你是使用 highlight 渲染,需要找到你站點的 Hexo 配置文件_config.yml,將line_number改成false:
1 | highlight: |
如果你是使用 prismjs 渲染,需要找到你站點的 Hexo 配置文件_config.yml,將line_number改成false:
1 | prismjs: |
設置code_word_wrap之前

設置code_word_wrap之後

代碼高度限制
3.7.0 及以上支持
可配置代碼高度限制,超出的部分會隱藏,並顯示展開按鈕。
1 | highlight_height_limit: false # unit: px |
注意:
單位是
px,直接添加數字,如 200實際限制高度為
highlight_height_limit + 30 px,多增加 30px 限制,目的是避免代碼高度只超出 highlight_height_limit 一點時,出現展開按鈕,展開沒內容。不適用於隱藏後的代碼塊( css 設置 display: none)

社交圖標
Butterfly 支持 font-awesome v6 圖標.
書寫格式 圖標名:url || 描述性文字 || color
1 | social: |
圖標名可在這尋找

PC:
!
Mobile:
![]()
圖片設置
頭像
1 | avatar: |
![]()
頂部圖
如果不要顯示頂部圖,可直接配置 disable_top_img: true
頂部圖的獲取順序,如果都沒有配置,則不顯示頂部圖。
頁面頂部圖的獲取順序:
各自配置的 top_img>配置文件的 default_top_img文章頁頂部圖的獲取順序:
各自配置的 top_img>cover>配置文件的 default_top_img
配置中的值:
| 配置 | 解釋 |
|---|---|
| index_img | 主頁的 top_img |
| default_top_img | 默認的 top_img,當頁面的 top_img 沒有配置時,會顯示 default_top_img |
| archive_img | 歸檔頁面的 top_img |
| tag_img | tag 子頁面 的 默認 top_img |
| tag_per_img | tag 子頁面的 top_img,可配置每個 tag 的 top_img |
| category_img | category 子頁面 的 默認 top_img |
| category_per_img | category 子頁面的 top_img,可配置每個 category 的 top_img |
其它頁面 (tags/categories/自建頁面)和 文章頁 的 top_img ,請到對應的 md 頁面設置front-matter中的top_img
以上所有的 top_img 可配置以下值
| 配置的值 | 效果 |
|---|---|
| 留空 | 顯示默認的 top_img(如有),否則顯示默認的顔色 (文章頁 top_img 留空的話,會顯示 cover 的值) |
| img 鏈接 | 圖片的鏈接,顯示所配置的圖片 |
| 顔色( HEX 值 - #0000FF RGB 值 - rgb(0,0,255) 顔色單詞 - orange 漸變色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%) ) |
對應的顔色 |
| transparent | 透明 |
| false | 不顯示 top_img |
tag_per_img 和 category_per_img 是 3.2.0 新增的內容,可對 tag 和 category 進行單獨的配置
並不推薦為每個 tag 和每個 category 都配置不同的頂部圖,因為配置太多會拖慢生成速度
1 | tag_per_img: |
top_img: false


top_img: orange

top_img: 'linear-gradient(20deg, #0062be, #925696, #cc426e, #fb0347)'

頁腳背景圖
1 | # footer是否顯示圖片背景(與top_img一致) |
| 配置的值 | 效果 |
|---|---|
| 留空/false | 顯示默認的顔色 |
| img 鏈接 | 圖片的鏈接,顯示所配置的圖片 |
| 顔色( HEX 值 - #0000FF RGB 值 - rgb(0,0,255) 顔色單詞 - orange 漸變色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%) ) |
對應的顔色 |
| transparent | 透明 |
| true | 顯示跟 top_img 一樣 |
true

網站背景
默認顯示白色,可設置圖片或者顏色
1 | # 顏色(HEX值/RGB值/顔色單詞/漸變色) |
留意: 如果你的網站根目錄不是'/',使用本地圖片時,需加上你的根目錄。
例如:網站是 https://yoursite.com/blog,引用一張img/xx.png圖片,則設置 background 為 /blog/img/xx.png
background:'#49B202'


文章封面
文章的 markdown 文檔上,在 Front-matter 添加 cover ,並填上要顯示的圖片地址。
如果不配置 cover,可以設置顯示默認的 cover。
如果不想在首頁顯示 cover, 可以設置為 false。
文章封面的獲取順序 Front-matter 的 cover > 配置文件的 default_cover > false
1 | cover: |
| 參數 | 解釋 |
|---|---|
| index_enable | 主頁是否顯示文章封面圖 |
| aside_enable | 側欄是否顯示文章封面圖 |
| archives_enable | 歸檔頁面是否顯示文章封面圖 |
| default_cover | 默認的 cover, 可配置圖片鏈接/顔色/漸變色等 |
當配置多張圖片時,會隨機選擇一張作為 cover.此時寫法應為
1 | default_cover: |



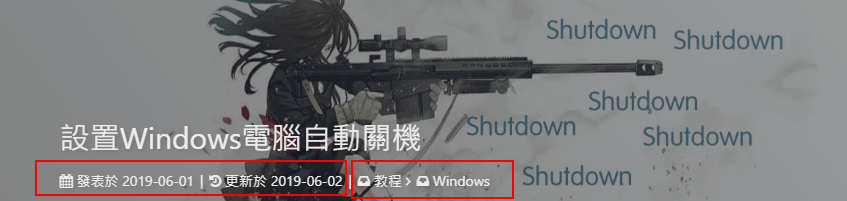
頁面 meta 顯示
這個選項是用來顯示文章的相關信息的。
1 | post_meta: |
主頁:
| 參數 | 解釋 |
|---|---|
| date_type | 顯示文章的時間,可選 created / updated / both |
| date_format | 配置時間顯示明確時間還是相對時間,可選 date / relative |
| categories | 是否顯示文章的分類 |
| tags | 是否顯示文章的標籤 |
| label | 是否顯示文字標簽 |
文章頁:
| 參數 | 解釋 |
|---|---|
| position | 文章頁 meta 顯示的位置,可選 left / center |
| date_type | 顯示文章的時間,可選 created / updated / both |
| date_format | 配置時間顯示明確時間還是相對時間,可選 date / relative |
| categories | 是否顯示文章的分類 |
| tags | 是否顯示文章的標籤 |
| label | 是否顯示文字標簽 |
主頁

文章頁


date_format 是 3.2.0 新增的內容,配置時間顯示明確時間還是相對時間
相對時間

明確時間

首頁
首頁頂部圖大小
默認的顯示為全屏,網站信息會居中顯示
1 | # 主頁設置 |
注意:index_top_img_height的值不能使用百分比。
2 個都不填的話,會使用默認值
舉例,當
1 | index_top_img_height: 400px |
效果

網站副標題
可設置主頁中顯示的網站副標題或者喜歡的座右銘。
1 | # 主頁subtitle |

首頁卡片佈局
主題文章卡片支持 7 種佈局
1 | index_layout: 3 |
配置解釋:
| 配置值 | 解釋 |
|---|---|
| 1 | 封面在左,信息在右 |
| 2 | 封面在右,信息在左 |
| 3 | 封面和信息左右交替顯示 |
| 4 | 封面在上,信息在下 |
| 5 | 信息顯示在封面上 |
| 6 | 瀑布流佈局 - 封面在上,信息在下 |
| 7 | 瀑布流佈局 - 信息顯示在封面上 |
填寫數字序號即可,默認為 3
1: 封面在左,信息在右

2: 封面在右,信息在左

3: 封面和信息左右交替顯示

4: 封面在上,信息在下

5: 信息顯示在封面上

6: 瀑布流佈局 - 封面在上,信息在下

7: 瀑布流佈局 - 信息顯示在封面上

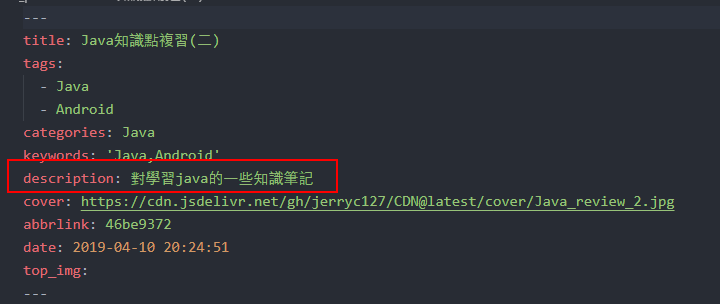
主頁文章節選
因為主題 UI 的關係,主頁文章節選只支持自動節選和文章頁description。
1 | # Display the article introduction on homepage |
| 參數 | 解釋 |
|---|---|
| method | 顯示文章內容的方式,有四種可供選擇 1 - 只顯示 description 2 - 優先選擇 description,如果沒有配置 description,則顯示自動節選的內容 3 - 只顯示自動節選 4 - 不顯示文章內容 |
| length | 自動節選的長度,只有在 method 為 2 或者 3 的時候才需要配置 length |
description在 front-matter 裡添加

文章頁
TOC 目錄
在側邊欄顯示 TOC(文章目錄)
1 | toc: |
| 屬性 | 解釋 |
|---|---|
| post | 文章頁是否顯示 TOC |
| page | 普通頁面是否顯示 TOC |
| number | 是否顯示章節數 |
| expand | 是否展開 TOC |
| style_simple | 簡潔模式(側邊欄只顯示 TOC, 只對文章頁有效 ) |
| scroll_percent | 是否顯示滾動進度百分比 |
Toc PC

Toc Mobile

style_simple: true

為特定的文章配置
在你的文章md文件的頭部,加入toc_number和toc,並配置true或者false即可。
主題會優先判斷文章 Markdown 的 Front-matter 是否有配置,如有,則以 Front-matter 的配置為準。否則,以主題配置文件中的配置為準。
文章版權
為你的博客文章展示文章版權和許可協議。
1 | post_copyright: |
由於Hexo 4.1開始,默認對網址進行解碼,以至於如果是中文網址,會被解碼,可設置decode: true來顯示中文網址。
如果有文章(例如:轉載文章)不需要顯示版權,可以在文章 Front-matter 單獨設置
1 | copyright: false |
從3.0.0開始,支持對單獨文章設置版權信息,可以在文章 Front-matter 單獨設置
1 | copyright_author: xxxx |
版權顯示截圖

文章打賞/贊助
在你每篇文章的結尾,可以添加贊助按鈕。相關二維碼可以自行配置。
對於沒有提供二維碼的,可配置一張軟件的 icon 圖片,然後在 link 上添加相應的贊助鏈接。用戶點擊圖片就會跳轉到鏈接去。
link 可以不寫,會默認為圖片的鏈接。
1 | reward: |

文章編輯按鈕
在文章標題旁邊顯示一個編輯按鈕,點擊會跳轉到對應的鏈接去。
1 | # Post edit |


相關文章
當文章封面設置為 false 時,或者沒有獲取到封面配置,相關文章背景將會顯示主題色。
相關文章推薦的原理是根據文章 tags 的比重來推薦
1 | related_post: |

文章分頁按鈕
當文章封面設置為 false 時,或者沒有獲取到封面配置,分頁背景將會顯示主題色。
可設置分頁的邏輯,也可以關閉分頁顯示
1 | # post_pagination (分頁) |
| 參數 | 解釋 |
|---|---|
| post_pagination: false | 關閉分頁按鈕 |
| post_pagination: 1 | 下一篇顯示的是舊文章 |
| post_pagination: 2 | 下一篇顯示的是新文章 |

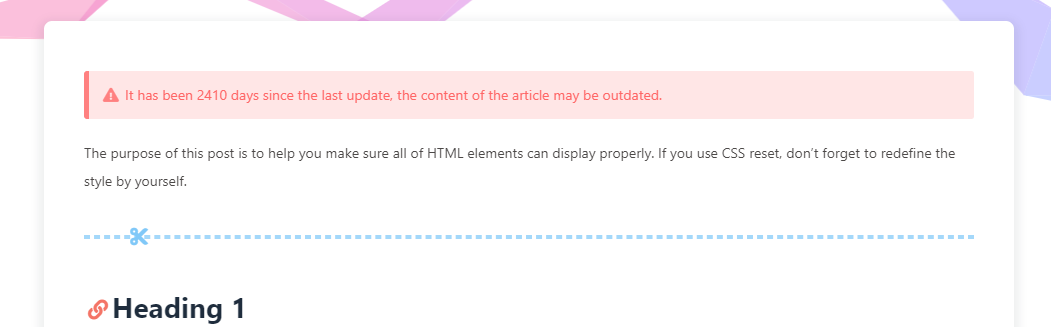
文章過期提醒
如果你想單獨關閉某些文章的過期提醒,你可以在對應文章頁的 front-matter 中配置 noticeOutdate: false 來關閉。
可設置是否顯示文章過期提醒,以更新時間為基準。
1 | # Displays outdated notice for a post |
| 配置 | 解釋 |
|---|---|
| enable | 是否開啟文章過期提醒 |
| style | 提醒樣式, simple / flat |
| limit_day | 設置多少天後提醒,默認 365 天 |
| position | 提醒位置 top / bottom |
| message_prev | 提示文字 |
| message_next | 提示文字 |
style: flat

style: simple

頁腳
頁腳導航欄
頁腳導航欄可以配置為顯示在頁腳的頂部,或者不顯示。
你可以配置或者留空
留空則顯示舊版頁腳
以下是示例:
1 | nav: |
配置解釋
| 配置 | 解釋 |
|---|---|
| width | 設置寬度,建議不配置(可不寫) |
| content | 頁腳導航欄的內容,支持多個內容,每個內容可以有多個項目 |
| title | 頁腳導航欄的標題 |
| item | 頁腳導航欄的項目,支持多個項目,每個項目可以有標題和鏈接 |
| title | 頁腳導航欄項目的標題 |
| url | 頁腳導航欄項目的鏈接 |
| html | 頁腳導航欄項目的 HTML 內容,支持圖片等其他內容 |
博客年份
since是一個來展示你站點起始時間的選項。它位於頁面的最底部。
1 | footer: |

頁腳自定義文本
custom_text是一個給你用來在頁腳自定義文本的選項。通常你可以在這裡寫聲明文本等,支持 HTML。
1 | custom_text: Hi, welcome to my <a href="https://butterfly.js.org/">blog</a>! |

對於部分人需要寫 ICP 的,也可以寫在 custom_text裡
1 | custom_text: <a href="icp鏈接"><img class="icp-icon" src="icp圖片"><span>備案號:xxxxxx</span></a> |
Aside
配置
側邊欄的配置
1 | aside: |
sort_order 是給每個卡片配置的排序,如果不配置,則按照主題配置文件的排序。數字越小,越靠前。
| 配置 | 解釋 |
|---|---|
| enable | 是否啟用側邊欄 |
| hide | 是否默認隱藏側邊欄 |
| button | 是否顯示隱藏側邊欄的按鈕 |
| mobile | 是否在移動端顯示側邊欄 |
| position | 側邊欄位置,left / right |
| display.archive | archive 頁面是否顯示 aside |
| display.tag | tag 頁面是否顯示 aside |
| display.category | category 頁面是否顯示 aside |
| card_author.enable | 是否顯示作者卡片 |
| card_author.description | 作者描述信息 |
| card_author.button.enable | 是否顯示按鈕 |
| card_author.button.icon | 按鈕圖標,可在這裡找到圖標名稱:https://fontawesome.com/icons?d=gallery&m=free |
| card_author.button.text | 按鈕文字 |
| card_author.button.link | 按鈕鏈接 |
| card_announcement.enable | 是否顯示公告卡片 |
| card_announcement.content | 公告內容 (可使用 html 標簽) |
| card_recent_post.enable | 是否顯示最新文章卡片 |
| card_recent_post.limit | 顯示文章數目,0 為全部 |
| card_recent_post.sort | 排序方式,date / updated |
| card_newest_comments.enable | 是否顯示最新評論卡片 |
| card_newest_comments.limit | 顯示評論數目,0 為全部 |
| card_newest_comments.storage | 保存時間,單位分鐘,保存到本地存儲,避免每次刷新都重新請求數據 |
| card_newest_comments.avatar | 是否顯示頭像 |
| card_categories.enable | 是否顯示分類卡片 |
| card_categories.limit | 顯示分類數目,0 為全部 |
| card_categories.expand | 是否展開分類,none / true / false |
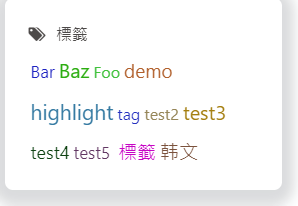
| card_tags.enable | 是否顯示標籤卡片 |
| card_tags.limit | 顯示標籤數目,0 為全部 |
| card_tags.color | 是否顯示標籤顔色 |
| card_tags.orderby | 標籤排序方式,random / name / length |
| card_tags.order | 排序方式,1 為升序,-1 為降序 |
| card_archives.enable | 是否顯示歸檔卡片 |
| card_archives.type | 歸檔類型,monthly / yearly |
| card_archives.format | 歸檔顯示格式,例如:YYYY 年 MM 月 |
| card_archives.order | 排序方式,1 為升序,-1 為降序 |
| card_archives.limit | 顯示歸檔數目,0 為全部 |
| card_post_series.enable | 是否顯示文章系列卡片 |
| card_post_series.series_title | 是否顯示系列名稱 |
| card_post_series.orderBy | 排序方式,title / date |
| card_post_series.order | 排序方式,1 為升序,-1 為降序 |
| card_webinfo.enable | 是否顯示網站信息卡片 |
| card_webinfo.post_count | 是否顯示文章數量 |
| card_webinfo.last_push_date | 是否顯示最後更新日期 |
| card_webinfo.runtime_date | 顯示網站運行時間,不需要開啟,留空白就行(開啟格式一定要是 Month/Day/Year Time 或者 Year/Month/Day Time |
目前有三個評論 Livere、Facebook Comments 和 Giscus 不支持最新評論。
最新評論只會在刷新時才會去讀取,並不會實時變化
由於 API 有 訪問次數限制,為了避免調用太多,主題默認存取期限為 10 分鐘。也就是説,調用後資料會存在 localStorage 裡,10 分鐘內刷新網站只會去 localStorage 讀取資料。 10 分鐘期限一過,刷新頁面時才會去調取 API 讀取新的數據。( 3.6.0 新增了 storage 配置,可自行配置緩存時間)
position: left

position: right

card_tags color: false

card_tags color: true

aside button

運行時間

最新評論

自定義添加欄目
點擊前往右下角按鈕
按鈕位置
當開啟 chat 聊天服務後,聊天服務的按鈕可能會遮擋到右下角的按鈕,可以設置按鈕的位置。
非必要不建議設置,默認就行
1 | # The distance between the bottom right button and the bottom (default unit: px) |
默認單位為 px,直接添加數字即可。
簡繁轉換
主題內置了一個簡單的簡繁轉換功能,採用一對一的形式配對。遇到一字多繁或者一字多簡的情況下,會出現不能正常轉換正確的簡繁體,請留意。
開啟後,右下角會有簡繁轉換按鈕。
1 | translate: |
閲讀模式
閲讀模式下會去掉除文章外的內容,避免幹擾閲讀。
只會出現在文章頁面,右下角會有閲讀模式按鈕。
1 | readmode: true |

夜間模式
右下角會有夜間模式按鈕
1 | # dark mode |
| 參數 | 解釋 |
|---|---|
| button | 是否在右下角顯示日夜模式切換按鈕 |
| autoChangeMode | 自動切換的模式 autoChangeMode: 1 跟隨系統而變化,不支持的瀏覽器/系統將按照時間 start 到 end 之間切換為 light mode autoChangeMode: 2 只按照時間 start 到 end 之間切換為 light mode ,其餘時間為 dark mode autoChangeMode: false 取消自動切換 |
| start | light mode 的開始時間 |
| end | light mode 的結束時間 |

滾動狀態百分比
1 | # show scroll percent in scroll-to-top button |

按鈕排序
可對右下角按鈕進行排序
注意: 不要重複
1 | # Don't modify the following settings unless you know how they work (非必要請不要修改 ) |
全局配置
頁面錨點
開啟頁面錨點後,當你在進行滾動時,頁面鏈接會根據標題 ID 進行替換
(注意: 每替換一次,會留下一個歷史記錄。所以如果一篇文章有很多錨點的話,網頁的歷史記錄會很多。)
1 | # anchor |
| 配置 | 解釋 |
|---|---|
| auto_update | 當滾動時,URL 將根據標題 id 更新。默認為 false。 |
| click_to_scroll | 點擊標題滾動並更新錨點。默認為 false。 |
圖片描述
可開啟圖片 Figcaption 描述文字顯示
優先顯示圖片的 title 屬性,然後是 alt 屬性
1 | photofigcaption: true |

複製相關配置
可配置網站是否可以複製、複製的內容是否添加版權信息
1 | copy: |
| 配置 | 解釋 |
|---|---|
| enable | 是否開啟網站複製權限 |
| copyright | 複製的內容後面加上版權信息 |
| enable | 是否開啟複製版權信息添加 |
| limit_count | 字數限制,當複製文字大於這個字數限制時,將在複製的內容後面加上版權信息 |
添加版權信息後
1 | Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan. |
字數統計
開啟字數統計功能,需要安裝hexo-wordcount插件
在 hexo 工作目錄下運行 npm install hexo-wordcount --save or yarn add hexo-wordcount
1 | # Need to install the hexo-wordcount plugin |
| 參數 | 解釋 |
|---|---|
| post_wordcount | 在文章頁面顯示字數 |
| min2read | 在文章頁面顯示閲讀時間 |
| total_wordcount | 在側邊欄顯示網站總字數 |


訪問人數 busuanzi (UV 和 PV)
訪問 busuanzi 的官方網站查看更多的介紹。
由於 busuanzi 的穩定性問題,偶爾會遇到無法訪問的情況,請留意。
文章頁的訪問人數統計,是通過 busuanzi 這個插件實現的。個別評論系統自帶訪問人數統計功能,可以在相對應的評論系統配置中進行開啟,其會代替 busuanzi 的統計。
1 | busuanzi: |
如果需要修改 busuanzi 的 CDN 鏈接,可通過 主題配置文件 的 CDN 中的 option 進行修改
1 | CDN: |


Math 數學
主題支持兩種數學公式渲染引擎,MathJax 和 KaTeX。你可以根據自己的需求選擇一種。
1 | # About the per_page |
| 參數 | 解釋 |
|---|---|
| use | 選擇數學公式渲染引擎,選擇 mathjax 或 katex,如果不需要數學公式,請留空 |
| per_page | 是否每一頁都加載數學公式渲染引擎,如果設置為 false,則需要在文章的 Front-matter 添加 mathjax: true 或 katex: true,對應的文章才會加載數學公式渲染引擎 |
| hide_scrollbar | 是否隱藏滾動條 |
不要在標題裡使用 mathjax 語法,toc 目錄不一定能正確顯示 mathjax,可能顯示 mathjax 代碼
建議使用 KaTex 獲得更好的效果,下文有介紹!
開啟 Mathjax 需要把 use 設置為 mathjax
mathjax 配置文件
1 | mathjax: |
| 參數 | 解釋 |
|---|---|
| enableMenu | 啟用右鍵菜單 |
| tags | 選擇是否編號,all 全部編號,ams 只編號公式,none 不編號 |
使用 Mathjax 前,你需要卸載 hexo 的 markdown 渲染器,然後安裝hexo-renderer-kramed
以下操作在你 hexo 博客的目錄下 (不是 Butterfly 的目錄):
安裝插件
1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save配置 hexo 根目錄的配置文件
1
2
3
4
5
6
7
8kramed:
gfm: true
pedantic: false
sanitize: false
tables: true
breaks: true
smartLists: true
smartypants: true
效果:

不要在標題裡使用 KaTeX 語法,toc 目錄不能正確顯示 KaTeX。
開啟 KaTeX 需要把 use 設置為 katex
1 | katex: |
| 參數 | 解釋 |
|---|---|
| copy_tex | 啟用複製 KaTeX 公式功能 |
你不需要添加 katex.min.js 來渲染數學方程。相應的你需要卸載你之前的 hexo 的 markdown 渲染器,然後安裝其它插件。
卸載掉 marked 插件,安裝 hexo-renderer-markdown-it
1 | npm un hexo-renderer-marked --save # 如果有安裝這個的話,卸載 |
在 hexo 的根目錄的 _config.yml 中配置
1 | markdown: |
如需配置其它參數,請參考 katex 官網
注意,此方法生成的 katex 沒有斜體
卸載掉 marked 插件,然後安裝新的hexo-renderer-markdown-it-plus:
1 | # 替換 `hexo-renderer-kramed` 或者 `hexo-renderer-marked` 等hexo的markdown渲染器 |
注意到 hexo-renderer-markdown-it-plus已經無人持續維護, 所以我們使用 @upupming/hexo-renderer-markdown-it-plus。 這份 fork 的代碼使用了 @neilsustc/markdown-it-katex同時它也是 VSCode 的插件 Markdown All in One所使用的, 所以我們可以獲得最新的 KaTex 功能例如 \tag{}。
你還可以通過 @neilsustc/markdown-it-katex控制 KaTeX 的設置,所有可配置的選項參見 https://katex.org/docs/options.html。 比如你想要禁用掉 KaTeX 在命令行上輸出的宂長的警告信息,你可以在根目錄的 _config.yml 中使用下面的配置將 strict 設置為 false:
1 | markdown_it_plus: |
當然,你還可以利用這個特性來定義一些自己常用的 macros。
因為 KaTeX 更快更輕量,因此沒有 MathJax 的功能多(比如右鍵菜單)。為那些使用 MathJax 的用戶,主題也內置了 katex 的 複製 功能。

搜索
主題支持三種搜索方式(algolia_search / local_search / docsearch),你可以選擇一種或者多種搜索方式。
1 | search: |
| 參數 | 解釋 |
|---|---|
| use | 選擇你需要的搜索方式,不需要開啟留空白 |
| placeholder | 搜索框的提示文字 |
記得運行 hexo clean
如果你使用 hexo-algoliasearch,請記得配置 fields 參數的 title, permalink 和 content
你需要安裝 hexo-algolia或 hexo-algoliasearch. 根據它們的説明文檔去做相應的配置。
把主題配置文件中 search 的 use 配置為
algolia_search
其它配置
1 | # Algolia Search |
| 參數 | 解釋 |
|---|---|
| hitsPerPage | 每頁顯示的搜索結果數量 |
- 運行 Hexo
記得運行 hexo clean
你需要安裝 hexo-generator-searchdb 或者 hexo-generator-search,根據它的文檔去做相應配置
把主題配置文件中 search 的 use 配置為
local_search
其它配置
1 | # Local Search |
| 參數 | 解釋 |
|---|---|
| preload | 預加載,開啟後,進入網頁後會自動加載搜索文件。關閉時,只有點擊搜索按鈕後,才會加載搜索文件 |
| top_n_per_article | 匹配的文章結果,默認顯示最開始的 1 段結果 |
| unescape | 將 html 字符串解碼為可讀字符串 |
| CDN | 搜索文件的 CDN 地址(默認使用的本地鏈接) |
DocSearch 是另一款由 algolia 提供的搜索服務,具體申請和使用請查看 DocSearch 文檔
- 你需要申請 DocSearch,並獲取你的
appId,apiKey,indexName - 把主題配置文件中 search 的 use 配置為
docsearch
其它配置
1 | # Docsearch |
| 參數 | 解釋 |
|---|---|
| appId | 【必須】你的 Algolia 應用 ID |
| apiKey | 【必須】你的 Algolia 搜索 API key |
| indexName | 【必須】你的 Algolia index name |
| option | 【可選】其餘的 docsearch 配置 具體配置可查這裡 |

分享
只能選擇一個分享服務商
主題支持兩種分享方式,一種是sharejs,一種是addtoany。
1 | share: |
| 參數 | 解釋 |
|---|---|
| use | 選擇分享方式,可選sharejs或addtoany,如果不需要分享請留空 |
如果你不知道 sharejs,看看它的説明。
1 | # Share.js |

可以到addtoany查看使用説明
1 | addtoany: |

評論
主題支持多種評論系統,你可以根據自己的喜好選擇一種。
你也可以選擇雙評論,只需要配置兩個評論(第一個為默認顯示)
1 | comments: |
| 參數 | 解釋 |
|---|---|
| use | 使用的評論(請注意,最多支持兩個,如果不需要請留空) 注意:雙評論不能是 Disqus 和 Disqusjs 一起,由於其共用同一個 ID,會出錯 |
| text | 是否顯示評論服務商的名字 |
| lazyload | 是否為評論開啟 lazyload,開啟後,只有滾動到評論位置時才會加載評論所需要的資源(開啟 lazyload 後,評論數將不顯示) |
| count | 是否在文章頂部顯示評論數 livere、Giscus 和 utterances 不支持評論數顯示 |
| card_post_count | 是否在首頁文章卡片顯示評論數 gitalk、livere 、Giscus 和 utterances 不支持評論數顯示 |
單評論

雙評論

註冊 disqus,配置你自己的 disqus,然後在Butterfly裡開啟它。
1 | disqus: |
| 參數 | 解釋 |
|---|---|
| shortname | 你的 Disqus 短名稱,你可以在這裡創建 |

與 Disqus 一樣,但由於 Disqus 在中國大陸無法訪問, 使用 Disqusjs 可以在無法訪問 Disqus 時顯示評論。具體可參考Disqusjs。
1 | disqusjs: |
| 參數 | 解釋 |
|---|---|
| shortname | 你的 Disqus 短名稱,你可以在這裡創建 |
| apikey | 你的 Disqus API Key,你可以在這裡創建 |
| option | 可選配置 |
當無法訪問 Disqus 時,會顯示

註冊來必力,配置你自己的來必力設置,然後在Butterfly裡開啟它。
1 | livere: |
| 參數 | 解釋 |
|---|---|
| uid | 你的來必力 uid,你可以在這裡創建 |
livere 的 uid 你能在這裡找到:


遵循 gitalk的指示去獲取你的 github Oauth 應用的 client id 和 secret 值。以及查看它的相關配置説明。
1 | gitalk: |
| 參數 | 解釋 |
|---|---|
| client_id | GitHub 應用的 client ID |
| client_secret | GitHub 應用的 client secret |
| repo | 存儲 issues 的 repo |
| owner | 存儲 issues 的 repo 的擁有者 |
| admin | GitHub repository 的所有者和合作者 (對這個 repository 有寫權限的用戶) |
| option | 可選配置 |

遵循 Valine的指示去配置你的 LeanCloud 應用。以及查看相應的配置説明。
1 | valine: |
| 參數 | 解釋 |
|---|---|
| appId | LeanCloud 應用的 appId |
| appKey | LeanCloud 應用的 appKey |
| avatar | 頭像類型,可選值:''、mp、identicon、monsterid、wavatar、retro、robohash、blank、404 |
| serverURLs | 自定義 LeanCloud 服務器地址,如果你使用國內自定義域名,請填寫此項,否則無需填寫 |
| bg | 背景圖片,可填寫圖片地址,如https://example.com/bg.jpg |
| visitor | 是否顯示文章閲讀數 |
| option | 可選配置 |
開啟 visitor 後,文章頁的訪問人數將改為 Valine 提供,而不是 不蒜子
Valine 於 v1.4.5 開始支持自定義表情,如果你需要自行配置,請在emojiCDN配置表情 CDN。
同時在 Hexo 工作目錄下的source/_data/創建一個 json 文件valine.json,等同於 Valine 需要配置的emojiMaps,valine.json配置方式可參考如下
valine.json
1 | { |

default_avatar
| 參數 | 效果 |
|---|---|
| 留空(默認) | |
| mp | |
| identicon | |
| monsterid | |
| wavatar | |
| retro | |
| robohash | |
| blank | |
| 404 |
Waline - 一款從 Valine 衍生的帶後端評論系統。可以將 Waline 等價成 With backend Valine。
具體配置可參考 waline 文檔
1 | waline: |
| 參數 | 解釋 |
|---|---|
| serverURL | Waline 服務器地址 |
| bg | 背景圖片,可填寫圖片地址,如https://example.com/bg.jpg |
| pageview | 是否顯示文章閲讀數 |
| option | 可選配置 |
開啟 pageview 後,文章頁的訪問人數將改為 Waline 提供,而不是 不蒜子

與 Gitalk 一樣,基於 GitHub issues 的評論工具。相對於 Gitalk,其相對需要權限較少。具體配置可參考Utterances。
1 | utterances: |
| 參數 | 解釋 |
|---|---|
| repo | GitHub repository 的全名,例如:owner/repo |
| issue_term | 用於識別問題的標籤,可以是 pathname/url/title/og:title |
| light_theme | 亮色主題,可選值:github-light、github-dark、github-dark-orange、icy-dark、dark-blue、photon-dark |
| dark_theme | 暗色主題,可選值:github-light、github-dark、github-dark-orange、icy-dark、dark-blue、photon-dark |

Facebook Comments是 Facebook 提供的評論插件,需要登陸 Facebook 才可評論。
1 | # Facebook Comments Plugin |
| 參數 | 解釋 |
|---|---|
| app_id | Facebook App ID,你可以在這裡創建 |
| user_id | Facebook User ID,可選,用於管理評論 |
| pageSize | 顯示的評論數 |
| order_by | 評論排序方式,social/time/reverse_time |
| lang | 語言 |

Twikoo 是一個簡潔、安全、無後端的靜態網站評論系統,基於騰訊雲開發。
具體如何配置評論,請查看 Twikoo 文檔
你只需要把獲取到的 環境ID (envId) 填寫到配置上去就行
1 | twikoo: |
| 參數 | 解釋 |
|---|---|
| envId | 環境 ID |
| region | 環境地域,默認為 ap-shanghai,如果您的環境地域不是上海,需傳此參數 |
| visitor | 是否顯示文章閲讀數 |
| option | 可選配置 |
開啟 visitor 後,文章頁的訪問人數將改為 Twikoo 提供,而不是 不蒜子

一個基於 GitHub Discussions 的評論
1 | # Giscus |
| 參數 | 解釋 |
|---|---|
| repo | GitHub repository 的全名,例如:owner/repo |
| repo_id | GitHub repository 的 ID |
| category_id | GitHub repository 的分類 ID |
| option | 可選配置 |
具體配置的意思,請參考 Giscus 的文檔

Remark42 是一款只支持私有部署的評論
具體部署請查看 Installation | Remark42
1 | remark42: |
| 參數 | 解釋 |
|---|---|
| host | 你的 Host URL |
| siteId | 你的 Site ID |
| option | 可選配置 |

Artalk 是一款只支持私有部署的評論
具體部署請查看 Artalk | 自託管評論系統
1 | artalk: |
| 參數 | 解釋 |
|---|---|
| server | 你的 Server URL |
| site | 你的 Site ID |
| visitor | 是否顯示文章閲讀數 |
| option | 可選配置 |
開啟 visitor 後,文章頁的訪問人數將改為 Artalk 提供,而不是 不蒜子

在綫聊天
主題內置了多種在綫聊天工具。你可以選擇開啟一種,方便你與訪客的交流。
1 | chat: |
| 參數 | 解釋 |
|---|---|
| use | 選擇你要使用的聊天工具,可選擇chatra/tidio/crisp |
| rightside_button | 是否開啟右下角聊天按鈕 |
| button_hide_show | 是否開啟滾動時隱藏聊天按鈕 |
這些工具都提供了一個按鈕可以打開/關閉聊天窗口。
主題也提供了一個集合主題特色的按鈕來替換這些工具本身的按鈕,這個聊天按鈕將會出現在右下角裡。
你只需要把rightside_button打開就行。

為了不影響訪客的體驗,主題提供一個button_hide_show配置
設為true後,使用工具提供的按鈕時,只有向上滾動才會顯示聊天按鈕,向下滾動時會隱藏按鈕。
開啟 chatra, 把主題配置文件中 chat 的 use設置為chatra
配置 chatra,需要知道Public key
打開chatra並註冊賬號。
你可以在Preferences中找到Public key

1 | # chatra |
chatra的樣式你可以Chat Widget自行配置

Demo

開啟 tidio, 把主題配置文件中 chat 的 use設置為tidio
配置 tidio,需要知道Public key
打開tidio並註冊賬號。
你可以在Preferences > Developer中找到Public key

1 | # tidio |
tidio的樣式你可以Channels自行配置

Demo

開啟 crisp, 把主題配置文件中 chat 的 use設置為crisp
打開crisp並註冊帳號
找到需要的網站 ID
1 | # crisp |


分析統計
廣告
主題已集成谷歌廣告(自動廣告)
1 | google_adsense: |

主題預留了三個位置可供插入廣告,分別為主頁文章(每三篇文章出現廣告)/aside 公告之後/文章頁打賞之後。
把 html 代碼填寫到對應的位置
1 | ad: |
例如:
1 | index: <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({})</script> |


網站驗證
如果需要搜索引擎收錄網站,可能需要登錄對應搜索引擎的管理平臺進行提交。
各自的驗證碼可從各自管理平臺拿到
1 | site_verification: |
美化/特效
自定義主題色
可以修改大部分 UI 顏色
修改 主題配置文件,比如:
顏色值必須被雙引號包裹,就像"#000"而不是#000。否則將會在構建的時候報錯!
1 | theme_color: |
| 參數 | 解釋 |
|---|---|
| main | 主題色 |
| paginator | 分頁器顏色 |
| button_hover | 按鈕 hover 顏色 |
| text_selection | 文字選中顏色 |
| link_color | 鏈接顏色 |
| meta_color | 文章元數據顏色 |
| hr_color | 分割線顏色 |
| code_foreground | 代碼前景色 |
| code_background | 代碼背景色 |
| toc_color | 目錄顏色 |
| blockquote_padding_color | 引用邊框顏色 |
| blockquote_background_color | 引用背景色 |
| scrollbar_color | 滾動條顏色 |
| meta_theme_color_light | light mode 主題色 |
| meta_theme_color_dark | dark mode 主題色 |


文字左右對齊
可設置文字向兩側對齊,對最後一行無效
1 | # Stretches the lines so that each line has equal width(文字向兩側對齊,對最後一行無效) |
text_align_justify: false

text_align_justify: true

黑色遮罩
為了避免圖片過於鮮艷而導致文字無法閲讀,默認為頂部圖和頁腳添加黑色遮罩
1 | # Add a mask to the header and footer |
頁面加載動畫 preloader
當進入網頁時,因為加載速度的問題,可能會導致 top_img 圖片出現斷層顯示,或者網頁加載不全而出現等待時間,開啟 preloader 後,會顯示加載動畫,等頁面加載完,加載動畫會消失。
主題支持 pace.js 的加載動畫,具體可查看 pace.js
配置 butterly.yml
1 | # 加載動畫 Loading Animation |
fullpage-loading

頁面美化
會改變 ol、ul、h1-h5 的樣式
field配置生效的區域
post只在文章頁生效site在全站生效
1 | # 美化頁面顯示 |
| 參數 | 解釋 |
|---|---|
| enable | 是否開啟美化 |
| field | 美化的區域 |
| title-prefix-icon | 標題前綴的 icon |
| title-prefix-icon-color | 標題前綴的 icon 的顏色 |
title-prefix-icon填寫的是fontawesome的icon的Unicode數。
未開啟美化

開啟美化

自定義字體和字體大小
全局字體
可自行設置字體的font-family
如不需要配置,請留空
1 | # Global font settings |
| 參數 | 解釋 |
|---|---|
| global-font-size | 全局字體大小 |
| code-font-size | 代碼字體大小 |
| font-family | 全局字體 |
| code-font-family | 代碼字體 |
Blog 標題字體
可自行設置字體的font-family
如不需要配置,請留空。
如不需要使用網絡字體,只需要把 font_link 留空就行
1 | # Font settings for the site title and site subtitle |
| 參數 | 解釋 |
|---|---|
| font_link | 網絡字體的連結 |
| font-family | 網站標題字體 |
打字效果
1 | # Typewriter Effect (打字效果) |
| 參數 | 解釋 |
|---|---|
| enable | 是否開啟打字效果 |
| colorful | 是否開啟冒光特效 |
| shake | 是否開啟抖動特效 |
| mobile | 是否在移動端開啟打字效果 |

背景特效
好看的綵帶背景,可設置每次刷新更換綵帶,或者每次點擊更換綵帶
1 | canvas_ribbon: |
| 參數 | 解釋 |
|---|---|
| enable | 是否開啟綵帶特效 |
| size | 綵帶的大小 |
| alpha | 綵帶的透明度 |
| zIndex | 綵帶的層級 |
| click_to_change | 點擊更換綵帶 |
| mobile | 手機端是否顯示綵帶 |
相關配置可查看canvas_ribbon

好看的綵帶背景,會飄動
1 | canvas_fluttering_ribbon: |

1 | canvas_nest: |
| 參數 | 解釋 |
|---|---|
| enable | 是否開啟綵帶特效 |
| color | 綵帶的顏色 |
| opacity | 綵帶的透明度 |
| zIndex | 綵帶的層級 |
| count | 綵帶的條數 |
| mobile | 手機端是否顯示綵帶 |

鼠標點擊效果
1 | fireworks: |
| 參數 | 解釋 |
|---|---|
| enable | 是否開啟煙花特效 |
| zIndex | 煙花的層級, -1 代表煙火效果在底部 / |
9999 代表煙火效果在前面 |
|
| mobile | 手機端是否顯示煙花 |

1 | # 點擊出現愛心 |

1 | # 點擊出現文字,文字可自行修改 |
| 參數 | 解釋 |
|---|---|
| enable | 是否開啟文字特效 |
| text | 文字內容 |
| fontSize | 文字大小 |
| random | 文字隨機顯示 |
| mobile | 手機端是否顯示文字 |

圖片大圖查看模式
如果你並不想為某張圖片添加大圖查看模式,你可以使用 html 格式引用圖片,併為圖片添加 no-lightbox class 名
1 | # Choose: fancybox / medium_zoom |
可配置 fancybox 或 medium_zoom 來啟用圖片大圖查看模式
不需要大圖查看模式時,請留空
FancyBox

Medium Zoom

標簽外掛
具體可查看 標簽外掛
Mermaid
主題支持 Mermaid.js,可以在文章中使用 Mermaid.js 繪製流程圖、序列圖等。
配置:
1 | # Mermaid |
書寫方法
主題支持兩種書寫方法
標簽外掛
你可以使用標簽外掛的方式來使用 Mermaid.js
具體可查看 Mermaid 標簽外掛
代碼塊書寫
你可以使用代碼塊的方式來使用 Mermaid.js
hexo 版本需要 7.0 或以上
hexo 的配置文件 要添加
exclude_languages: ['mermaid']1
2
3
4
5
6
7
8
9
10
11
12
13syntax_highlighter: 'highlight.js'
highlight:
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
exclude_languages: ['mermaid']
prismjs:
preprocess: true
line_number: true
tab_replace: ''
exclude_languages: ['mermaid']butterfly的配置文件中 mermaid 的 code_write 設為 true
例子

graph TD;
A-->B;
A-->C;
B-->D;
C-->D;Pjax
當用戶點擊鏈接,通過 ajax 更新頁面需要變化的部分,然後使用 HTML5 的 pushState 修改瀏覽器的 URL 地址。
這樣可以不用重複加載相同的資源(css/js), 從而提升網頁的加載速度。
1 | pjax: |
對於一些第三方插件,有些並不支持 pjax 。
你可以把網頁加入到 exclude 裡,這個網頁會被 pjax 排除在外。
點擊該網頁會重新加載網站
使用 pjax 後,一些自己 DIY 的 js 可能會無效,跳轉頁面時需要重新調用,請參考Pjax 文檔
使用 pjax 後,一些個別頁面加載的 js/css,將會改為所有頁面都加載
Snackbar 彈窗
Snackbar 彈窗,根據自己愛好開啟
1 | # Snackbar 彈窗 |
未開啟 Snackbar

開啟 Snackbar

Instantpage
當鼠標懸停到鏈接上超過 65 毫秒時,Instantpage 會對該鏈接進行預加載,可以提升訪問速度。
修改配置文件
1 | # https://instant.page/ |
PWA
要為Butterfly配上 PWA 特性, 你需要如下幾個步驟:
打開 hexo 工作目錄
npm install hexo-offline --save或者yarn add hexo-offline在根目錄創建
hexo-offline.config.cjs文件,並增加以下內容。
1 | // offline config passed to workbox-build. |
更多內容請查看 hexo-offline的官方文檔
- 在
主題配置文件中開啟 pwa 選項。
1 | pwa: |
- 在創建
source/目錄中創建manifest.json文件。
1 | { |
你也可以通過 Web App Manifest快速創建manifest.json。(Web App Manifest 要求至少包含一個 512*512 像素的圖標)
可以通過
Chrome插件Lighthouse檢查 PWA 配置是否生效以及配置是否正確。- 打開博客頁面
- 啟動
Lighthouse插件 (Lighthouse插件要求至少包含一個 512*512 像素的圖標)
關於 PWA(漸進式增強 Web 應用)的更多內容請參閲 Google Tools for Web Developers
Open Graph
在 head 裡增加一些 meta 資料,例如縮略圖、標題、時間等等。當你分享網頁到一些平臺時,平臺會讀取 Open Graph 的內容,展示縮略圖,標題等等信息。
修改配置文件
1 | # Open graph meta tags |
CSS 前綴
有些 CSS 並不是所有瀏覽器都支持,需要增加對應的前綴才會生效。
開啟 css_prefix 後,會自動為一些 CSS 增加前綴。(會增加 20%的體積)
修改配置文件
1 | # Add the vendor prefixes to ensure compatibility |
Inject
2.3.0 以上支持
如想添加額外的 js/css/meta 等等東西,可以在 Inject 裡添加,支持添加到 head(</body>標籤之前)和 bottom(</html>標籤之前)。
請注意:以標準的 html 格式添加內容
例如
1 | inject: |
留意: 如果你的網站根目錄不是'/',使用本地圖片時,需加上你的根目錄。
例如:網站是 https://yoursite.com/blog,引用css/xx.css,則設置為<link rel="stylesheet" href="/blog/css/xx.css">
CDN
配置文件中最後一部分 CDN,裡面是主題所引用到的文件,可自行配置 CDN。(非必要請勿修改,配置後請確認鏈接是否能訪問)
1 | # CDN Settings |
| 參數 | 解釋 |
|---|---|
| internal_provider | 主題內部文件 可選 local/jsdelivr/unpkg/cdnjs/custom lcoal 為本地加載,custom 為自定義格式,需配置 custom_format注意: 如果使用的是 Dev 版,只能設置為 local |
| third_party_provider | 第三方文件 可選 local/jsdelivr/unpkg/cdnjs/custom lcoal 為本地加載,custom 為自定義格式,需配置 custom_format注意: 如果你選擇 local 需要安裝 hexo-butterfly-extjs插件 |
| version | true/false 為 cdn 加上指定版本號 |
| custom_format | 自定義格式 |
| option | 你可以在這裡更換部分文件,會覆蓋原有的配置 |
version
如需修改版本號,可修改主題目錄的 'plugins.yml' 中對應插件的 version
請確保你修改的版本號,你所使用的 cdn 有收錄
custom_format
提供以下參數
| 參數 | 解釋 |
|---|---|
| name | npm 上的包名 |
| file | npm 上的文件路徑 |
| min_file | npm 上的文件路徑(壓縮過的文件) |
| cdnjs_name | cdnjs 上的包名 |
| cdnjs_file | cdnjs 上的文件路徑 |
| min_cdnjs_file | cdnjs 上的文件路徑(壓縮過的文件) |
| version | 插件版本號 |
部分可用的第三方 CDN 列表
請確保你選擇的 CDN 有收錄主題使用的第三方插件













