Flutter开发-修改App的名称和图标
Flutter开发-修改App的名称和图标
Flutter新创建的项目默认的图标是Flutter icon,需要修改成我们自己的App的名称和图标。
在线生成Icon的网站
Android修改名称和图标
修改名称

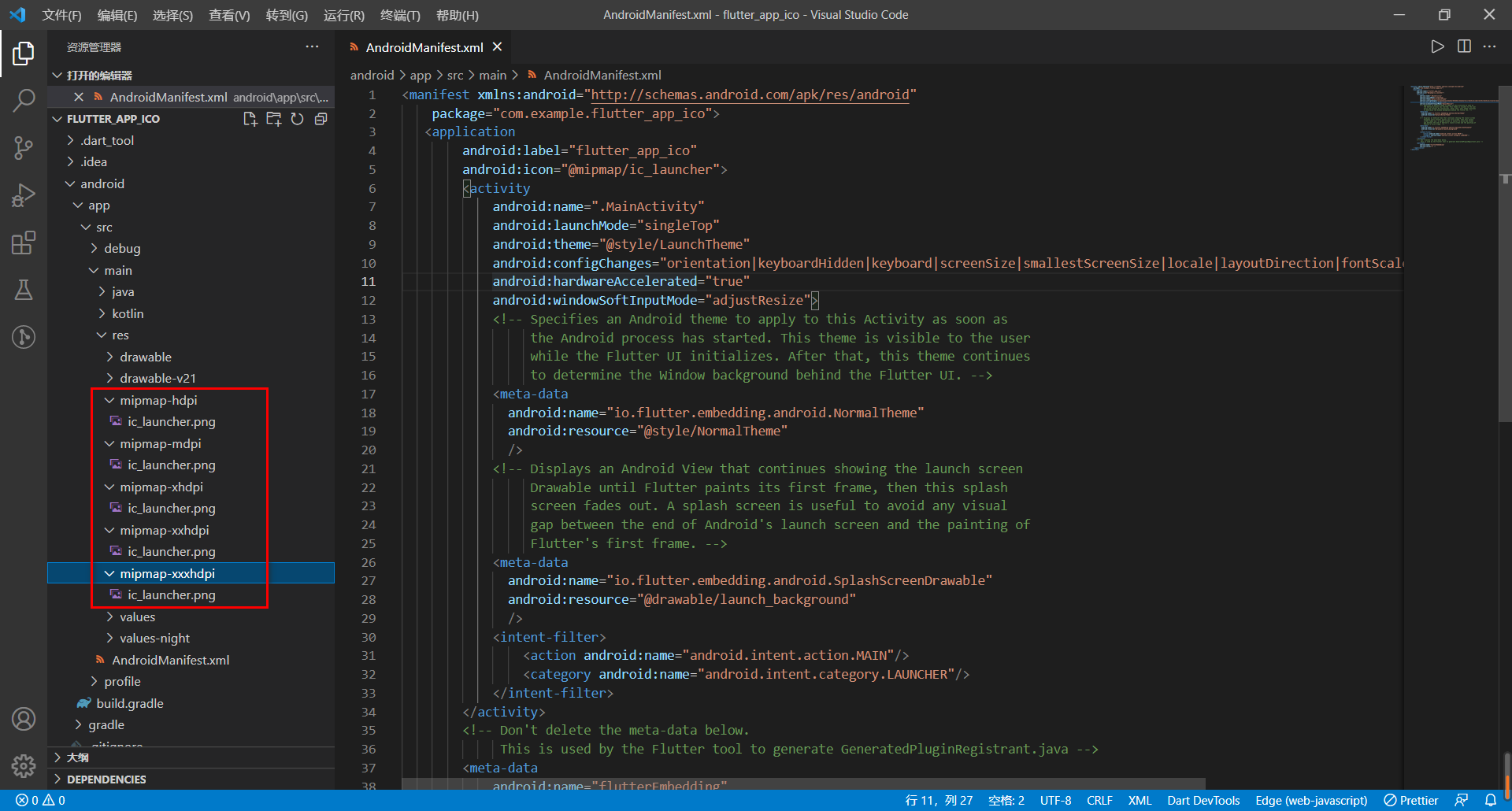
图标是放在mipmap文件下的,mipmap目录如下图:

注意有好几个mipmap文件夹,这和ios是一样的,这几个是适配不同分辨率的手机。只需让美工出相应尺寸的图标放到相应的文件夹就可以了。
注意图片需要是png格式。
IOS修改名称和图标
CFBundleName下面的字符串就是app的名称

图片的名称可以自己命名,不过要在Contents.json文件中相对应,这些图片也是为了适配不同的ios手机和ipad。

Flutter应用图标自适应方案
标准规范自动圆角不变形
当下手机品牌众多,各家手机所使用的OS又都不相同,针对应用图标的处理也有差异,如IOS系统下会强制进行圆角处理,但Android系统下虽然Google明确指出不建议系统强制改变应用图标,或强制要求开发者去改变图标,但很多系统为了美观和统一体验还是会去改变图形的外围形态,如三星,华为,小米等都会去改变圆角形态。
应用图标自适应方案
本文总结分享的是Flutter应用图标自适应方案。在以前我们根据不同团队会采用不同的图标设计方案,有去在线网站指生成图标的,也有自行修改尺寸的,但两者均无法解决一个问题:不同系统版本下,不同手机系统OS下的应用图标表现。
flutter_launcher_icons
使用很方便,将Flutter Launcher Icons配置添加到 pubspec.yaml 配置文件:
1 | dev_dependencies: |
然后下载包和生成
1 | flutter pub get |
如此简单,它会根据你的参数自动生成各种尺寸图标。
自动兼容不同圆角

这里要注意的是,我们准备的前景图和背景图要比默认的图要大点,比方说默认的建议是 48x48 dp ,那么前景图和背景图建议是 108x108 dp,其中的 72x72 dp将会出现在遮罩层里面,其余的作为动画出现的部分。
这里涉及到Androi8.0以上和以下版本,8.0以上支持新的规范来适应手机圆角,但8.0以下的并不支持,所以要对它进行兼容,flutter_launcher_icons也提供了相应的兼容设置:
adaptive_icon_background: 用于填充自适应应用图标的背景色或背景图adaptive_icon_foreground: 用于自适应图标的图标前景图像
示例:
1 | adaptive_icon_background: "#ffffff" // 也可以是图片 |
这样,它会根据Android不同版本进行自适应圆角。
下面显示的是您可以在 Flutter Launcher Icons 配置中指定的完整属性列表。
android/ios
- true:覆盖指定平台的默认现有 Flutter 启动器图标
- false:忽略为此平台制作启动器图标
- icon/path/here.png:这将为具有您指定名称的平台生成一个新的启动器图标,而不会删除旧的默认现有 Flutter 启动器图标。
image_path:要用作应用程序启动器图标的图标图像文件的位置
image_path_android: 特定于 Android 平台的图标图像文件的位置(可选 - 如果未定义,则使用 image_path)
image_path_ios:特定于 iOS 平台的图标图像文件的位置(可选 - 如果未定义,则使用 image_path)
注意:iOS 图标应填满整个图像且不包含透明边框。
下面两个属性只在生成Android启动器图标时使用
- adaptive_icon_background:用于填充自适应图标背景的颜色(例如“#ffffff”)或图片(例如“assets/images/christmas-background.png”)。
- adaptive_icon_foreground:将用于自适应图标的前景图标
应用图标设计规范
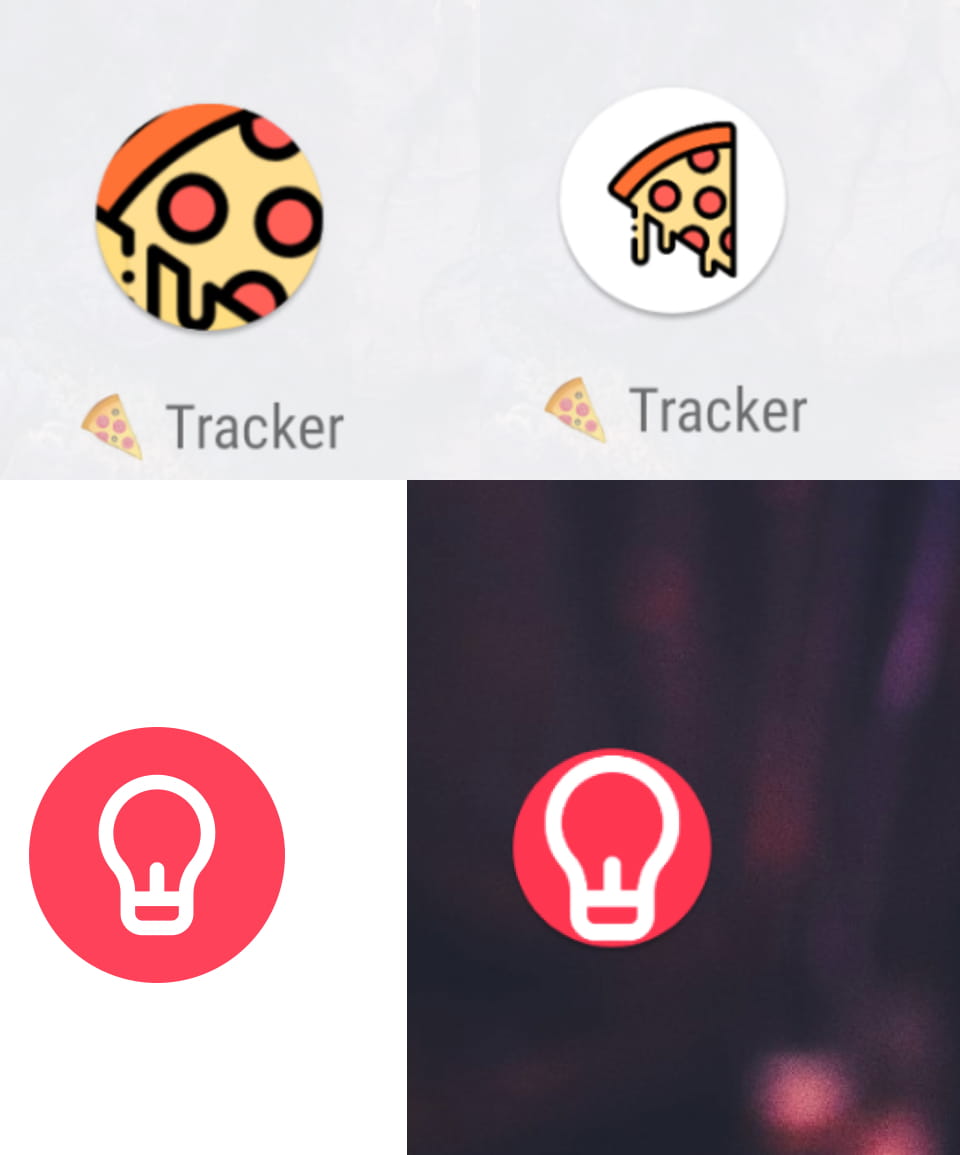
通过上面的方法,您的应用可以解决统一的应用图标规范和自适应圆角,但随之问题也来了,如果默认使用了以前的如1024或512图标,直接指定adaptive_icon_foreground参数很多情况下它会变形,如:

有两种方案:
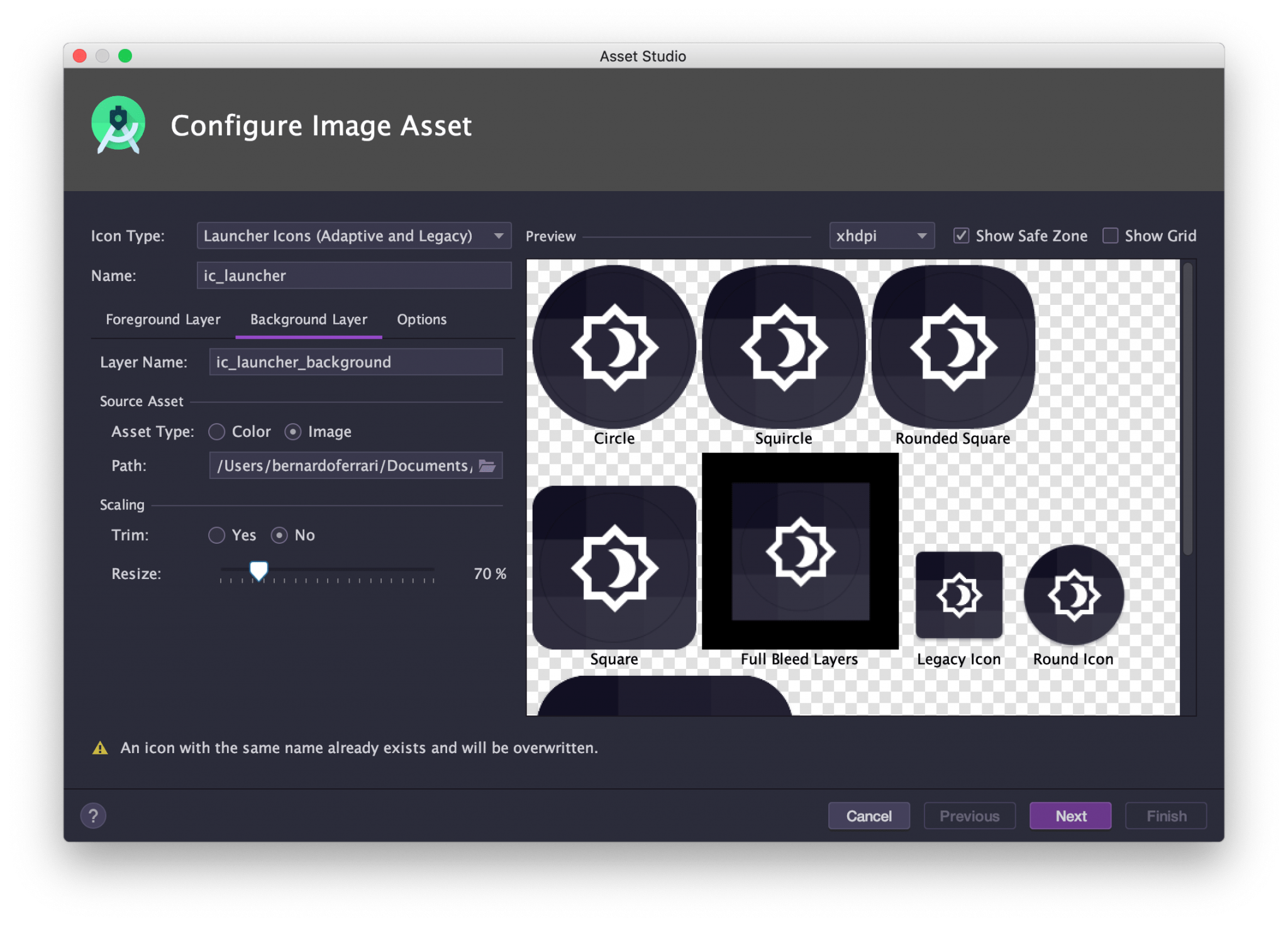
1.使用Android Studio工具设置(推荐)

intellij idea

参考:https://github.com/fluttercommunity/flutter_launcher_icons/issues/96
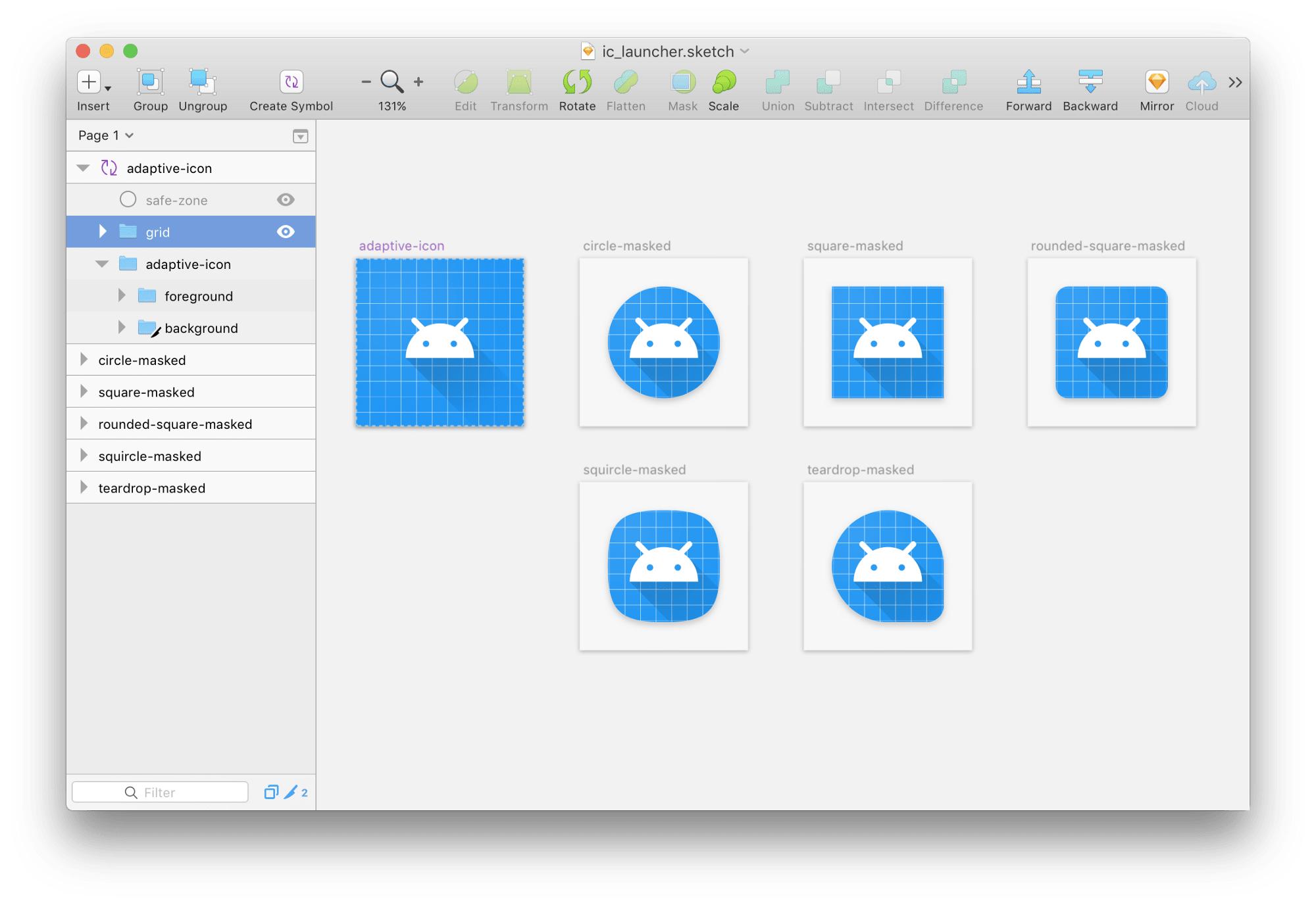
2.使用用户分享的规范模板调整您的应用图标

直接参照一位用户分享的设计规范:https://medium.com/google-design/designing-adaptive-icons-515af294c783








